ID Process: Storyboarding
No shade to OSU’s Instructional Design Certification intended, but I think they missed out by not including how to properly storyboard e-learning.

Back when I was job-searching, storyboarding came up a lot in job descriptions. I knew what it was, intellectually, but I had never done it and it overall seemed amorphous. I mean, I know what the e-learning should look like, so what’s with drawing it? Clearly the button goes here, and of course, there’s gonna be a picture of a man doing such and such! Why map that out?
Well, here’s the thing: Sure, if it’s just you, you’re a one-woman-show, then okay, maybe you don’t need extensive storyboarding. But that’s not always the case, and for one of my current projects, it’s certainly not the case. I am working with a team. And not just any team: A team of Media Specialists. And Storyboarding as you probably know, harks from the movie and comic industries, where you and a dozen other people have to know where the story is going, because there’s only so many do-overs you can afford.
Shiftelearning.com (https://www.shiftelearning.com/blog/a-simple-guide-to-creating-your-first-elearning-storyboard) defines a storyboard as “the blueprint of the course, like a lesson plan – except a storyboard doesn’t describe just general content, but everything else as well, from graphics to video.” It says storyboards provide at least four benefits, but I’d say the most important of those for me have been the sequencing and project management.
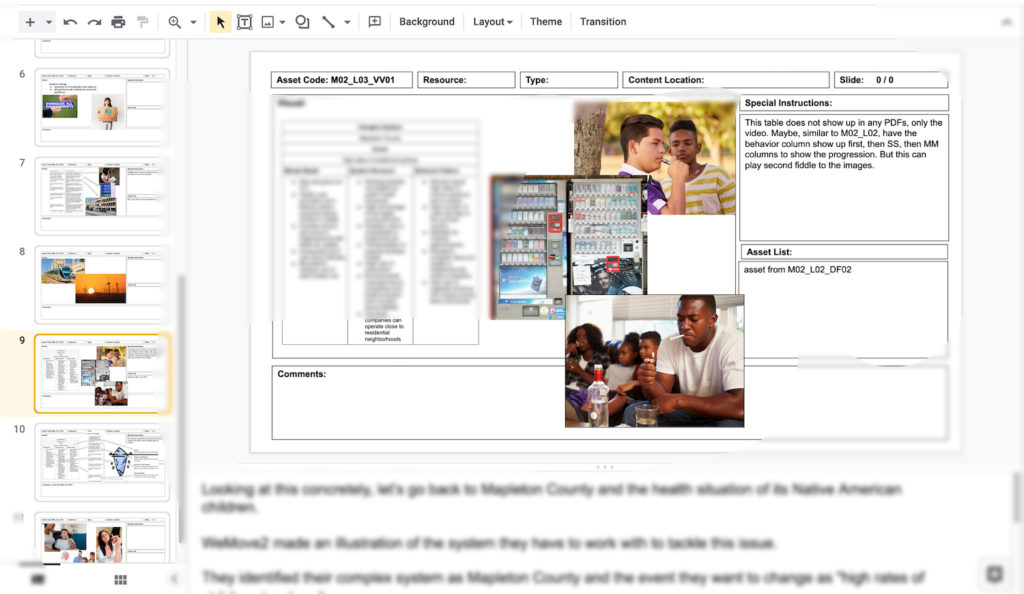
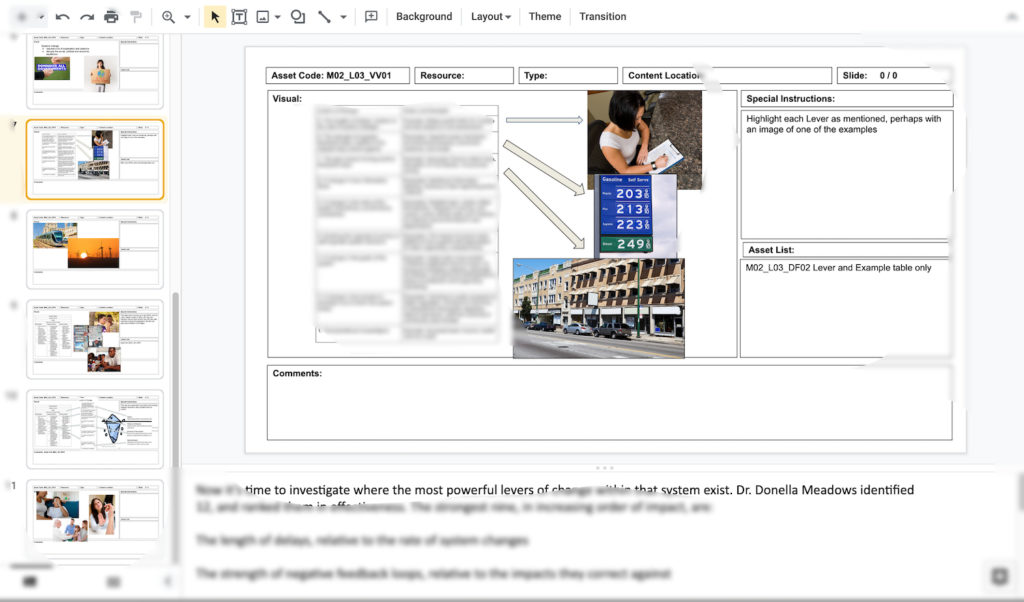
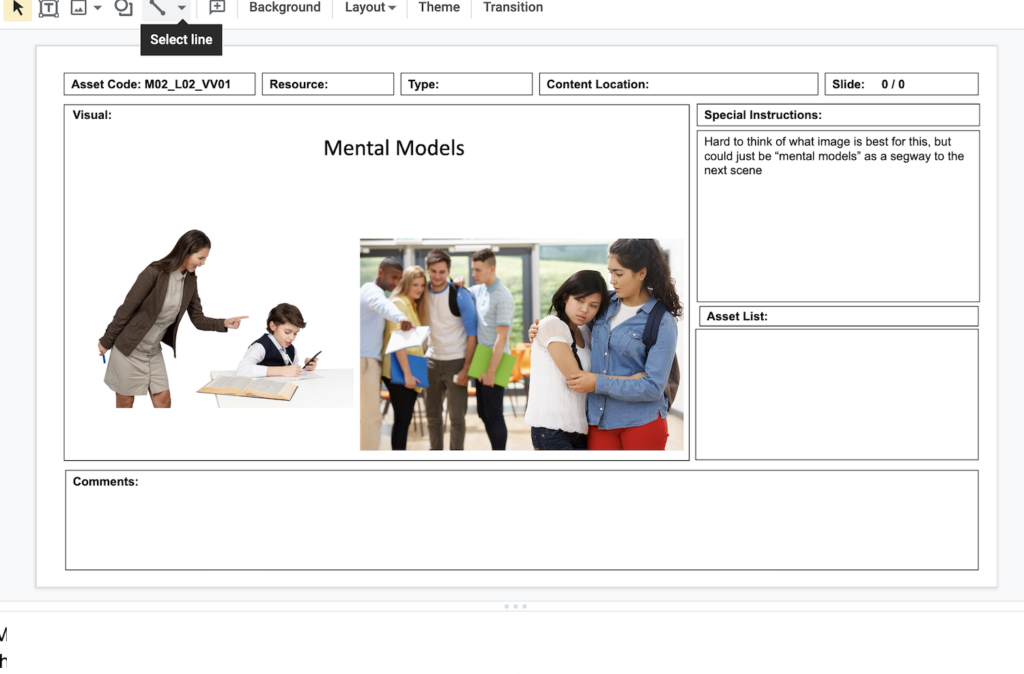
I’m working with a non-profit to turn their in-person and Zoom training sessions into e-learning and hybrid learning. The assets we deploy storyboarding for are the videos, not the entire course, and there are A LOT of videos! First, the SME and I hammer out the script, because this is where the conversational flow is most apparent. When that’s done, I open up PPT and start visualizing the video.
I chunk out the script on each slide. If there’s a certain type of animation or transition I want, I type that in “Special Instructions.” If I’m at a loss, I type that wherever. The script for that scene goes in the “Notes.”

In the “Visuals,” I include some stock photos of what we’re going for, whether or not the finished produce is a still photo, a live human or bouncy animation. That is actually up to the developers (time + budget). If there are assets (images, tables, whatever) included in the video that have appeared or will appear in some other part of the course, I write that in the “Assets” section. The developer then knows to find that asset or wait for it to be developed. If there is text that I want to appear on the screen, I put it in the “Visuals” field.
Through storyboarding, I discover if transitions of content and intention work or not. I also feel out what the learner might be anticipating as they watch, or what visuals would help the learner better consume the spoken words.

Sometimes I discover that I don’t have the ability to do either of those things — I can’t really decide or figure out what visual is useful — so then I can write notes in the margins and hand off this storyboard to the more artistically inclined developers to make that decision. They can walk the same path I did in the storyboard, read my input, and come to a better decision than I could on my own.
This is an example of both improved sequencing and project management. I find the optimal story to tell the learner, and as a team or in delegation, the best visuals are chosen to relay the information.
Dashe & Thomson (https://www.dashe.com/blog/how-to-storyboard-what-is-a-storyboard) also have a great article on storyboarding. Something that they bring up is that storyboarding helps the client visualize what the e-learning will be. I actually do not vet my storyboards with my SME before sending them to development. This is largely because we’re in such a time crunch and the client has provided ample guidance for style and visuals that me and the development team can (almost) do no wrong. That said, the client does see the dev team’s storyboards in their initial reviews, and from that I understand, it does help them buy into, or correct, what we’re all doing.
Overall, I’m grateful for this opportunity to at least begin learning what it means to storyboard. Taking this forward, I’d like to start storyboarding in Storyline so that I can then directly transition it into a course.
